拒绝Out!读懂未来十大设计趋势
拒绝Out!读懂未来十大设计趋势
发布日期:2016年04月14日
视觉的呈现总能给人带来最直观的冲击,好的设计能让我们惊艳、享受、过目不忘。而随着社会审美的进步和发展,未来的设计趋势又是怎样的呢?为了不被“Out”,天上星的各位设计师参考了许多相关文章,并结合她们(没错,都是女神~)自己的理解,整理出了下面十大设计趋势。期待对大家有所启发,欢迎吐槽!

设计界限会逐步消失
未来五年,传统的平面设计师、UI 设计师和技术人员之间的界限会逐渐模糊、以至于消失。Jony Ive就接管了苹果的产品设计,今后这一类跨界一定会变得越来越多。这也意味着,对设计师来说掌握跨平台设计的能力变得越来越重要,寻找结合点变得很关键。
更多地基于“人”运行系统本身
人类基因组计划和其他的一些研究结果让科学家们对“人”的运作方式有了更深的理解。这些革新性的认识也将被用于设计上——不管是规划一座城市还是设计一把椅 子,设计师们都可以借助这些理论来思考:什么设计能激发人的创造性?如何创造更强的归属感?如何真正的消除干扰、引发更深层放松?

“高设计感”会抬高公司的估值
理解和运用设计语言将成为衡量一家公司的关键因素。“设计感”会被抬升到一个和运营能力一样高的位置。
设计师要学会玩数据
设计和经验有关,也和数据分析有关系。设计师要学会玩数据,用数据来打造日常物品的新定义,使产品变得更聪明、更有效。

H5+将成为营销新宠
从2014年到现在,H5的火热毋容置疑。随着JSSDK的开放和iBeacon、Wifi技术的发展,H5+也许将成为营销新宠。H5+(这里跟互联网+没半毛钱关系,所以不要想歪了昂),就是指H5与用户活动的场景进行连接,通过H5在此场景中与用户进行互动沟通,以提高用户对品牌的好感或加深印象,促使主动分享甚至购买行为,完成品牌营销目的。从目前的H5应用情况来看,我们仅局限于在线上如何与用户互动,而忽略了与线下场景的结合,或者说线上与线下的联动。设计师也可多多关注H5+这方面,进一步发挥H5的潜能。

响应式设计在进化
在过去的几年中,设计响应式网站的时候,主要考虑桌面端、平板和手机屏幕的适配。但是随着智能手表、智能电视和智能家具的蓬勃发展,响应式所需要“响应”的屏幕尺寸范畴再一次得到了扩展。不过总的来说,响应式网站设计还是万变不离其宗的。虽然现在手机和平板的交互都已为大众所熟悉,但是为之进行响应式设计的时候依然存在独特的挑战,那就是屏幕尺寸、分辨率的分裂带来的适配工作量的增加。即便解决了平板和手机上的浏览问题,你还得面对新加入的设备。比如在智能手表上,网页浏览的方式截然不同,此外你还需要重新思考导航的方式。在手表上浏览手机版的网页是一件吃力的事情,而在TV端浏览桌面端的网页,体验也是灾难性的。

网页Coding的衰落
其实网页开发分工一直处于一种高度分裂的状态:设计师完成网页的视觉设计,而前端/程序员则需要将设计呈现出来。但是这一状况正在逐渐改变,因为网页设计工具正在变得越来越强大,更加智能。越来越多的设计师可以不写一行代码就创建出网站,利用图形设计软件的新特性和新功能,设计师所创建的网站不仅代码干净漂亮,而且能通过W3C的验证。这是具有重大意义的转变,新工具令网页开发的门槛逐渐降低,设计师们也能在不触及复杂技术的前提下,独立创建出现代而专业化的网站。如此一来,设计师可以更加专注于设计,而这些无Coding开发平台。则可以更加专注于技术和代码演进,确保所有最新的设计都能完美呈现。之前从事前端工作的开发者逐渐过度成为Web程序员,而这些平台就是他们发光发热的地方。

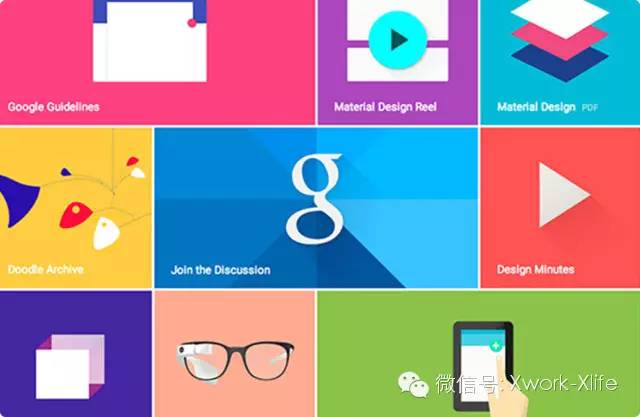
扁平化继续
扁平化设计在过去两年里势头迅猛,去年在持续。然后,对于扁平化而言或许只是个概念,也许是Material Design(材料设计),那么什么是Material Design呢?Material Design是Google今年新推出的移动设计方向,“Material(材料)”是种隐喻:空间的合理化及系统动效的统一。Material源自现实的感知,灵感来自纸张和油墨,尚未开启的想象力和神奇。很多设计师说,材料设计语言在扁平化上作了微妙的渐变,层次感和动画保留了意义上的有形世界(物理空间和物体),同时实现了扁平化的所有优点。

移动优先
的移动设备使用率已经爆表啦。早在2010年,尼尔森就指出随着越来越多移动设备接入互联网,的移动平台消费将远超美国,而且市场只增不减。2014年7月Next Web也报道了这一事实:网民使用手机访问互联网的比例上升至83.4%,首次超过了使用桌面电脑的80.9%。你也许会想“不是人人都有手机的么?”没错,你自己是有一台,大概你不知道谁没有吧。所以你也没法想象这种变化,更没法想象中外差别了。不过,其实我想说这种差别不仅仅来自于移动用户的数量上,更来源于人民“离了手机没法活”的心态。所以难怪那些公司会抛弃桌面端,去做纯移动端的体验了。这样的体验,美其名曰“轻应用”,并且已经迅速风靡,成为产品与用户交互的主要手段。

创建沉浸式设计
也许你喜欢小屏手机,但是不得不说,大屏手机时代已经来临,看看你身边妹纸手上拿的手机和国内外品牌发布新机尺寸就知道了。那我们设计师该怎么做呢?充分利用全屏构造更大的展示空间,创建沉浸式体验,以内容为核心,用UI支撑内容。这块涉及到很多具体的设计规范,就不展开了。